Between Two Atlases
I realize I have gone an awfully long time without posting any meaningful content here. While there are many good reasons for this, and many posts that were started but never published, I shall not go into that now. Suffice to say, my family has been through a lot over the last 4 years so this blog had to take a back burner to far more important fires I had to contend with. That said, I spent the last 8 hours (wow, I just realized what time it was) banging my keyboard to get this brain dump out of my head. I’m a little rusty, so please bear with me as I attempt to put some form to my free flowing thoughts. I apologize ahead of time for the length and the side notes. But hey, this is all straight from my brain to the page. I’m doing inline side notes because otherwise they will make very little sense if you wait until the end.
TL;DR
This post talks about emotions and technology. It talks about humans and AI. It provides insights into my opinions and observations on these topics based on my education, my understanding (which I’m always working toward improving), and my lived experiences. If you find your opinions, observations, understanding, or lived experiences are different from mine, great! Diversity in thought and perspective is the key toward a broader understanding of the human condition.
Note: My content and opinions are a form of my personal self-expression based on my lived experiences, education, and observations, which are in no way representative of my employer(s).
It’s the end of 2024 and as I update my books read challenge to complete my 30 for the year (1), I am amused by the fact that towards the beginning of the year I read Atlas of the Heart: Mapping Meaningful Connection and the Language of Human Experience by Dr. Brené Brown and I have finished out the year with Atlas of AI: Power, Politics, and the Planetary Costs of Artificial Intelligence by Dr. Kate Crawford (2). The juxtaposition of these two books defines my non-fiction reading quite well. They are both social scientists that lean in from complementary angles in very different ways. The first is all about uncovering truths about your emotive life and how you relate to the people and your lived experiences through various emotional states. The second uncovers truths behind the advancing technology that is slowly but surely inundating us and its impact both on us and the world that sustains us.
- A modest number really, but it’s a stretch goal for me given my full time jobs of leading a design team and parenting 3 children. It’s a little less than 1 book a week and I’m only able to accomplish that through listening at 2.5 time speed to my non-fiction and physically reading everything else. To be honest, I usually have one audio, one e-book, and one physical book going at the same time.
- This was one of seven books on AI I read this year but out of all, this and one other (see 3) had the most profound impact on me as it very eloquently put into a single volume many of the things I’ve tried often to share with others on what AI, at this time, really is and how it impacts people and the world around us through many behind the scenes ways.
Why I would recommend these books: Both authors go beyond the façade of their fields and expertise to surface information that lurks deep beneath and tugs at what it means to be human and retain our humanity in the rapidly changing experience that is this 3rd decade of the 21st century.
Why I personally enjoyed their works: They are both backed by research and they’re both written by women. As a woman who is a social scientist as well as a technologist, I find myself at their intersection.
Here are a couple of short descriptions on each.
Atlas of the Heart – Brown delves into the myriad of emotions and related experiences, 150 of them that surfaced in her research and 87 she narrowed that research down to write about, to map out how we move through life via many hues of feelings as we navigate from one moment to the next. Her intent, at least my perception of it, was to provide a guide to being able to find yourself no matter what your emotional state might be and then to find the path navigate forward from where ever you are to wherever you want to go.
Atlas of AI – Crawford explores all of the things that make up Artificial Intelligence determining that it is “…neither artificial nor intelligent … [it] is both embodied and material, made from natural resources, fuel, human labor, infrastructures, logistics, histories, and classifications (3)” (Crawford 2021, 8). In my experience, when most people think of AI, it manifests as some sort of mystical black box that performs magic to generate conclusions faster, better, and more accurately than humans ever could. Sadly, nothing could be further from the truth (4) and Crawford does her due diligence to show why that is the case.
- Another book to read on AI classifications and how they can be not only incredibly biased but also unjust is Unmasking AI: My Mission to Protect What is Human in a World of Machines by Dr. Joy Buolamwini
- Mini rant time: I have always referred to ‘Generative AI’ as ‘Derivative AI’ as algorithms do not generate anything on their own. All of their conclusions are derived from already existing data (usually stolen or biased or coerced or built on faulty origins – some without even knowing the source and many who do not consider consent an issue) that is classified or collected or maintained by exploitive human labor practices. GIGO – Garbage In, Garbage Out as the saying goes.
If you want to learn more about these books, I highly recommend them. I’ll leave it to their authors to fully inform you on their topics of expertise.
Switching gears now — while the rest of this post is inspired by my latest readings, it doesn’t directly relate to the books themselves. With that said, here’s a few of my hot takes based on my personal observations and experiences concerning AI as a social scientist and technology designer in 2024.
As the head of a design org (5), AI is both intriguing and terrifying. Neither in and of itself, rather, of how it is used and misused – especially considering my chosen field. Many see it as a shortcut, others see it as a necessary evil, and some see it as the death knell of their livelihood. My take is this, if you remove the human element out of design, you lack the ability to understand the human impact as well as the ability to embrace human innovation (6). Computers do not have a cognitive load, a culture, a spoken language, disabilities, emotions, or needs and wants. And, they cannot on their own create something out of nothing.
- I am the Senior Director/Head of Design at Blizzard for Battle.net, recently acquired by Xbox (Microsoft).
- Reminder, thoughts and opinions expressed here are my own and are NOT representative of my employer(s).
- Helping humans innovate WITH technology has been one of the many focuses of my career. I was part of the inaugural group who helped pioneer SAP’s Innovation Services in innovation management and was accredited with the SAP Innovation & Advisory Skill granted to those who showed the ability to identify appropriate business models, processes, applications, and data as well as applicable intelligent technologies needed to bring them to life.
- I worked for SAP Innovation Services in Blockchain where I led the design practice (the discipline rather than a team), helped design blockchain backed systems, and led workshops to help Fortune 500 companies identify where blockchain could be useful for them. This was a similar situation to AI where it seemed every company clamored for the ‘latest and greatest’ tech without fully understanding it. Most companies just needed a database rather than adopting blockchain technology and it was my job to help them understand that even if it meant we were not selling them our blockchain services.
- I LOVE technology. I am not against technology in any way. That said, I believe technology should by made by humans, for humans, and should work with them rather than strive to replace the human contribution in any way. As the quote goes, “I want AI to do my laundry and dishes so that I can do art and writing, not for AI to do my art and writing so that I can do my laundry and dishes”. – Johanna Maciejewska
When it comes to things like art, writing, or even product design — if you want to embrace homogeny and “be different just like everyone else” then AI will suit you just fine and before long people will start to recognize how what AI has produced for you is no different than what it has produced for the next person/project/organization. When it all comes from the same source material, be it the data sets or the algorithms (and believe it or not, most reference the same things as it’s very hard and costly to build a large categorized and classified data set) it will all start eventually looking, feeling, acting, and working the same. If you actually care about making something for humans to embrace with their multi-contextual origins, wants, needs, and differing abilities, AND you want to make something for them that is differentiated from all the things that have come before it, humans are integral to the process.
Relating back to the emotional part of this post a bit. The emotional labor involved in protecting my designers, informing them, assuaging their fears, as well as educating and advocating for the human side of all that we do is intensive, but worth it. This is part of the reason why such books have made it on to my TBR (to be read) list and will continue to do so.
As an anthropologist (7) and information scientist (8) who specializes in cyber anthropology and social informatics (where humans and technology intersect) I am especially concerned with the human element, specifically culture, context, consent, and exploitation. Humans are not binary code made up of 1s and 0s and our experiences cannot be distilled down to an algorithm (9). This is where most systems, including a lot of AI, fail a diverse population. As I addressed in my Ph.D. dissertation, systems alone cannot provide everything that humans need to understand or interpret or utilize the world around them. Lived shared experiences are a necessary part of the human condition and one that AI cannot recreate.
- During my mixed undergrad degree (anthropology, philosophy, and psychology) in the early 2000s, I did my ethnographic field methods research on the Motivations of Guilded Players in World of Warcraft – where my research was entirely online. This led me to getting my M.S. in Applied Anthropology with a focus on Design and Business where I studied the Fedora Project (the group behind what is monetized as Red Hat Linux) and their online experience for my Masters Thesis in my research on How to Grow, Maintain, and Sustain an Online Open Source Development Community.
- While I use the term Cyber Anthropology other people have used Digital Anthropology or Digital Ethnography to describe this work. Though I was not the first to do this, I was one of the first to do it in World of Warcaft or MMORPGs in general.
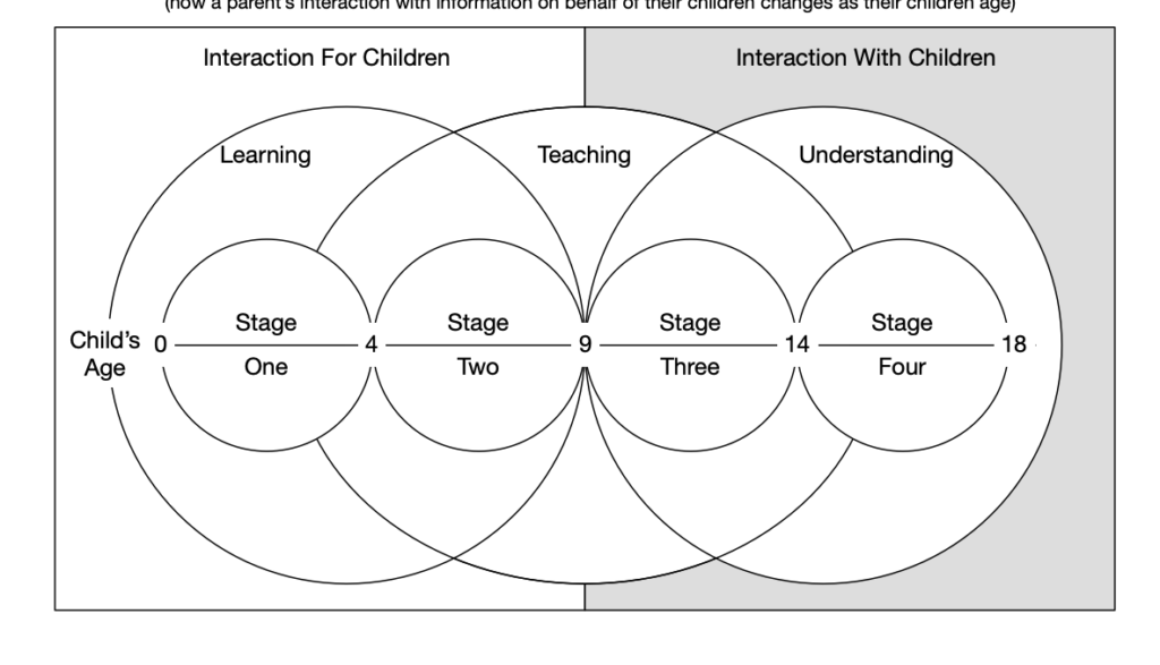
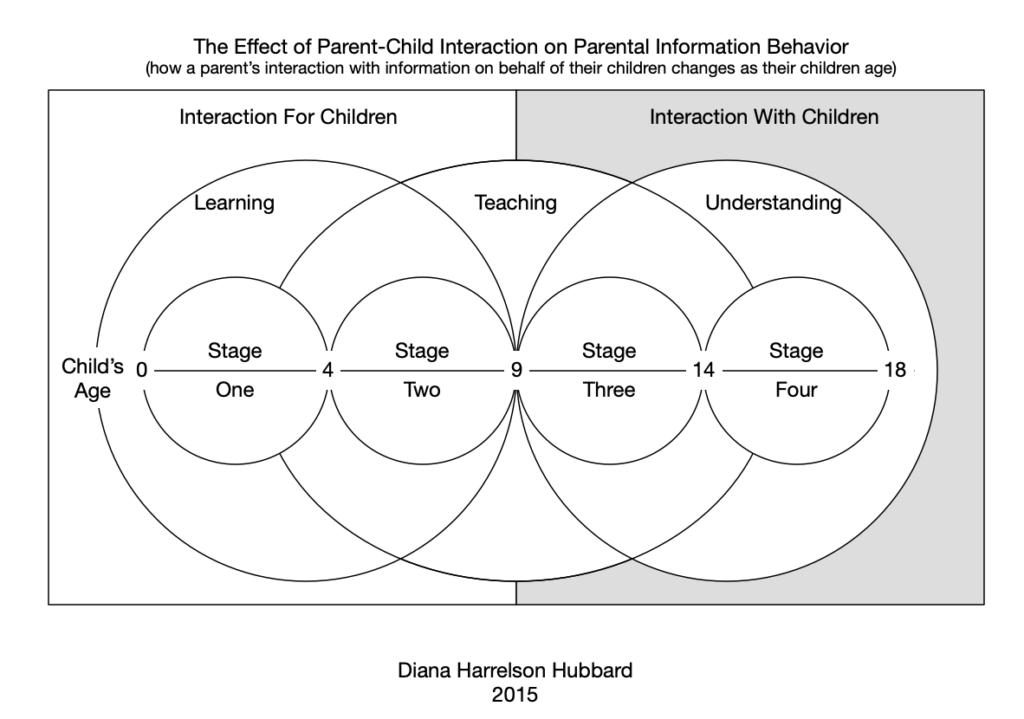
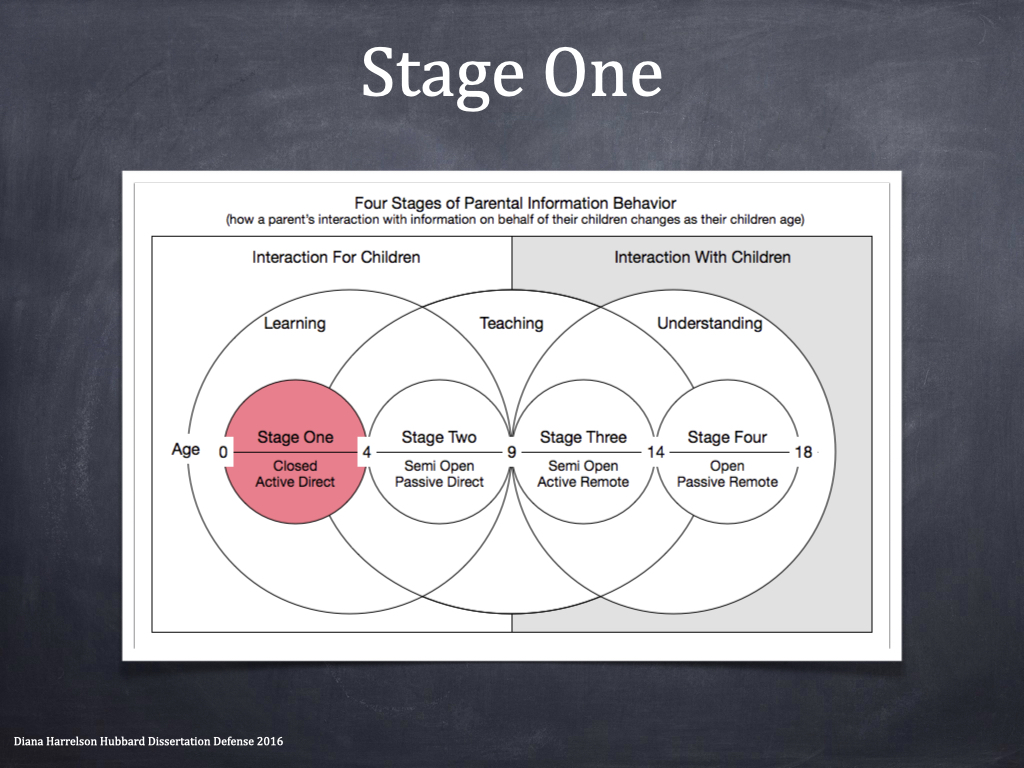
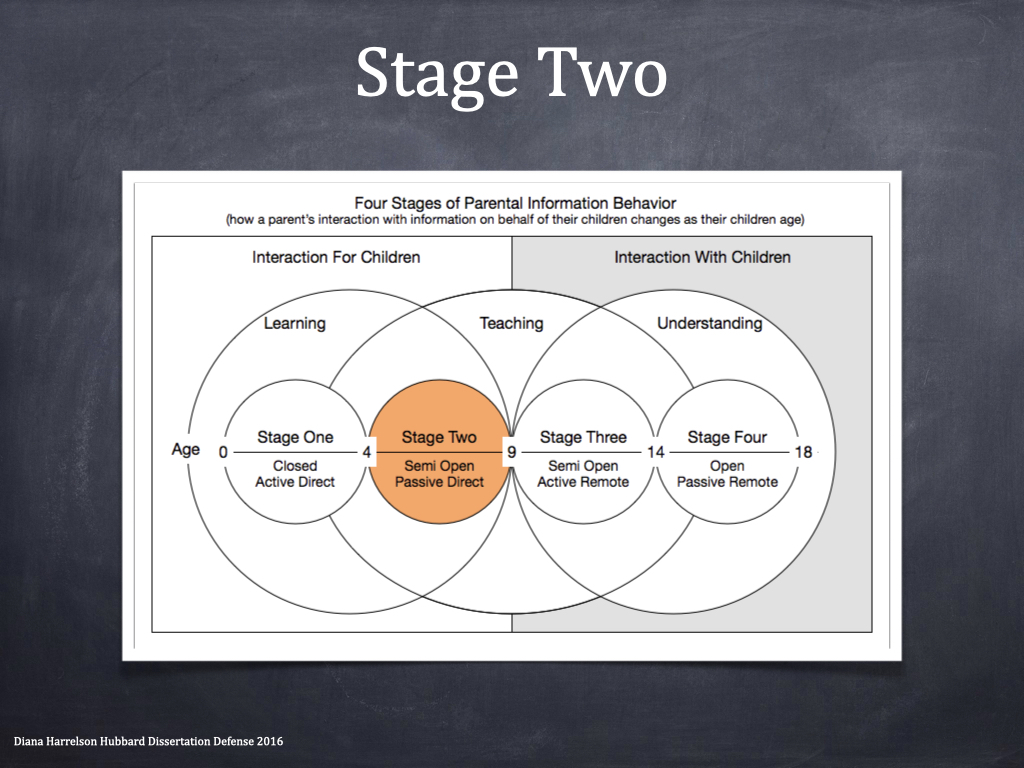
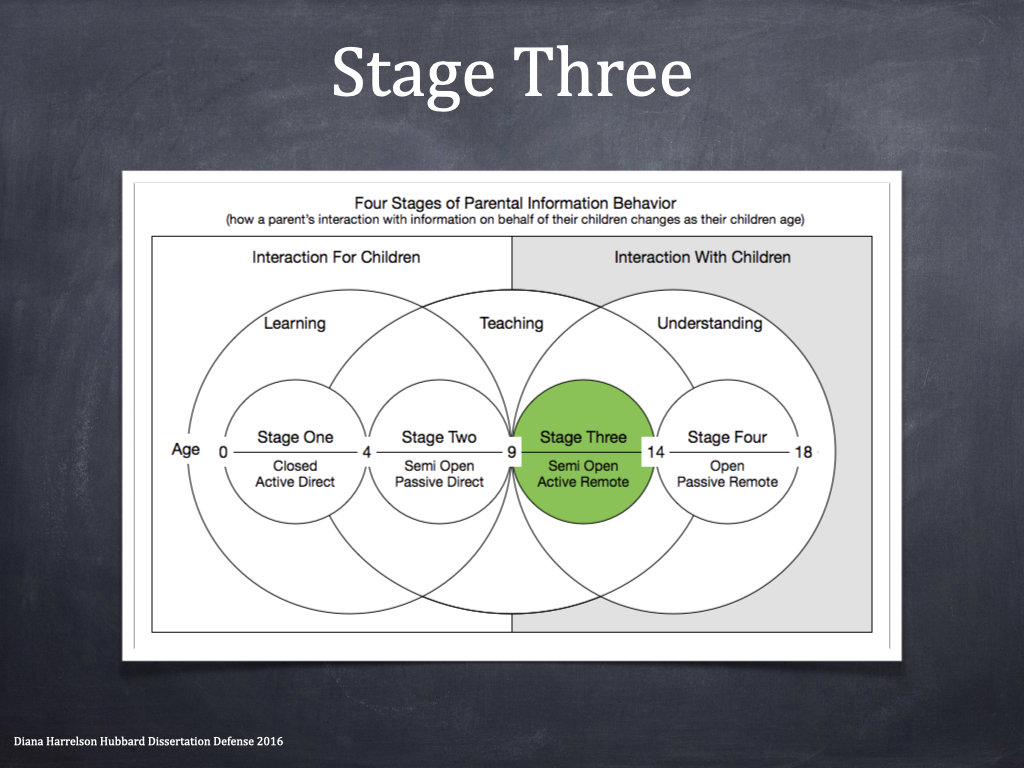
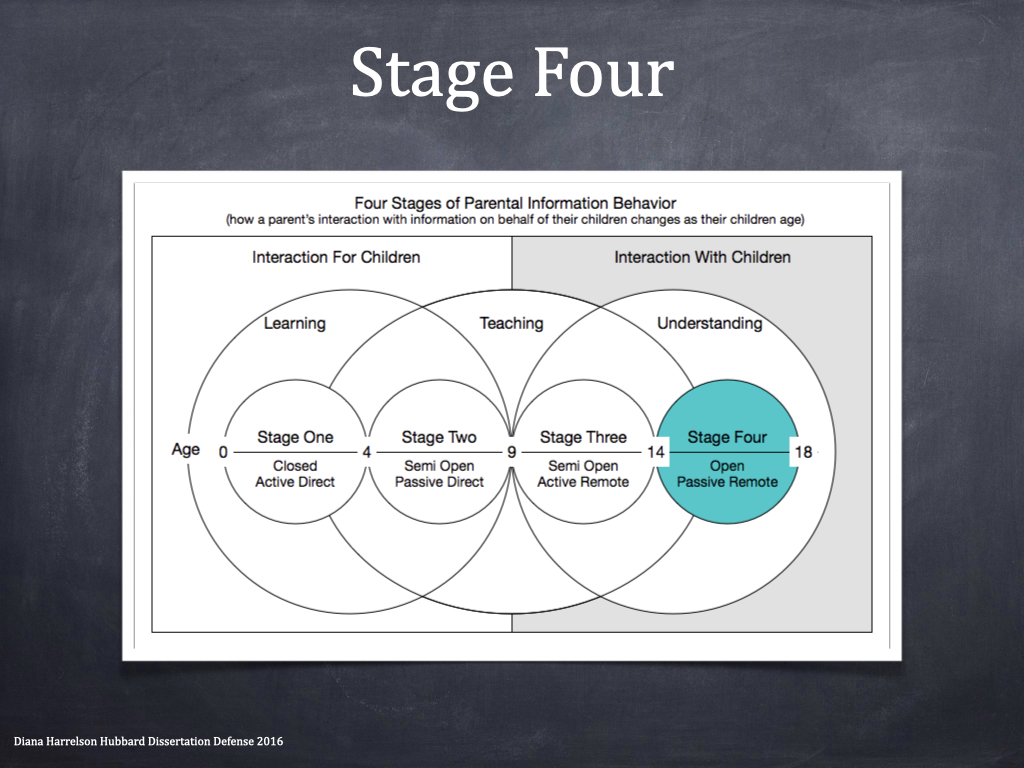
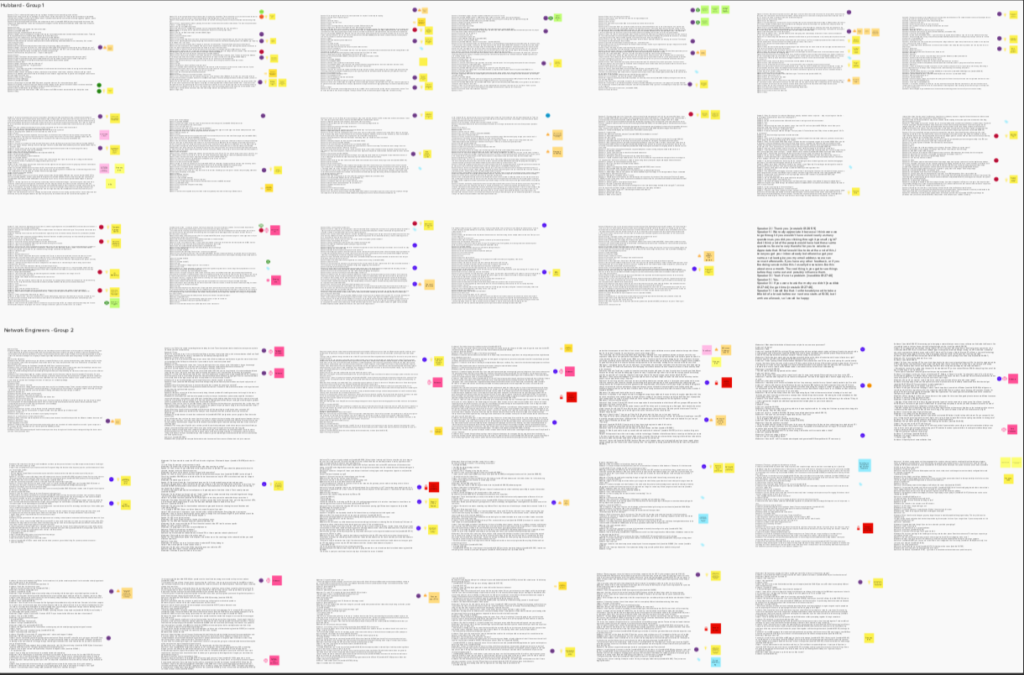
- My Ph.D. is in Information Science and my dissertation is An Ethnographic Study of Parental Information Behavior when Assessing Video Game Content for their Children where I researched how American parents did or did not use the ESRB (video game rating system) when making decisions about video game appropriateness. I developed a model of how a parent’s interaction with information on behalf of their children changes as their children age and what to do to develop a healthy relationship with their children and their children’s evolving media interactions over time.
- Funny enough, many parents in my study wanted to see other humans interact with the content via play-throughs over trusting a system like the ESRB or simply reading reviews. With the advent of sites like Twitch this is much easier to do today than it was when I was researching this topic 2010-2016.
- Why mention my degrees at all? I mention them for two reasons. 1) As a woman, I find I’m taken a little more seriously when I show that I have credentials in relevant fields, and 2) To show that while I embrace technology (I’ve worked in technology all my life) I focus on the human-computer partnership where the two collaborate together for work and play rather than putting humans second or treated as an expendable after thought on the path toward unsustainable profit growth.
- This is where Dr. Buolamwini’s book finds its place. Other books to consider are Weapons of Math Destruction: How Big Data Increases Inequality and Threatens Democracy by Dr. Cathy O’Neil and Algorithms of Oppression: How Search Engines Reinforce Racism by Dr. Safiya Umoja Noble. These last two are on my 2025 TBR list along with several others.
- While all of the books I’ve mentioned so far are by women with Ph.D.s, that is not a criteria for being on my TBR list, it just so happens that women with Ph.D.s make up a large majority of the people calling out the industry. I’ll leave it up to you to decide why that might be.
Humans are messy and chaotic and regardless of their perceived similarities, are highly complex and individual beings who all have their own unique wants and needs that are sometimes chaotic and contradictory. This is all part of the human experience, which is why inclusive design, open design, universal design, and accessibility are so important to me as a designer. The very notion of letting an AI design something for humans on its own is the exact opposite of inclusive and open design. Not to mention the fact that accessibility and universality are often second thoughts for most able bodied humans. How do we expect an algorithm to make them a priority?
Given I’m a human who depends on this planet to sustain me, my family, and my loved ones, I’m also highly concerned with the the impact AI has on our environment. Just like how electric cars aren’t truly environmentally conscious choices when you consider where all their parts originate (especially those used to create the lithium batteries) or where they get all the power that charges them — AI also has a way of hiding its huge impacts on the environment. The biggest limitation on the technology behind AI today lies with its dependency on ecologically unsustainable amounts of energy and water to power it. Companies are consuming enormous amounts of these resources putting a strain on the infrastructure that humans depend on to live. The additional human health impact is multilayered from those who work in the mining and smelting side to others having to contend with power hungry data centers in their back yards causing a myriad of illnesses they are powerless to fight against (10).
- A few relevant articles on this topic
- https://e360.yale.edu/features/artificial-intelligence-climate-energy-emissions
- https://www.pcmag.com/news/google-goes-nuclear-buying-energy-us-reactors-power-ai-kairos
- https://environmentamerica.org/texas/center/articles/data-centers-pose-energy-challenge-for-texas/
- https://time.com/6982015/bitcoin-mining-texas-health/
- On a personal note – as a Texan, don’t get me started on how our power grid can’t even withstand a storm of any sort (wind, rain, and ice have knocked out my power for days at a time here). The fact that there are so many companies moving their less than ethical operations here (Amazon, Tesla, Bitcoin to name a few) is infuriating to say the least. Profits over humans apparently never goes out of style. The realization that humans need to be able to live and make a living for these companies to make profits seems to have eluded them all. While they may not be feeling the impact yet, one can only hope their time will come.
To put this in perspective, Crawford discusses a paper (11) that calculated the carbon footprint of one natural language processing model (NLP – think ChatGPT) which “produced more than 660,000 pounds of carbon dioxide emissions, the equivalent of five gas-powered cars over their total lifetime (including their manufacturing) or 125 round-trip flights from New York to Beijing” (Crawford pg. 42). Is the cost to our planet worth it to have a conversation with a bot? What about the cost of the exploited human labor that was used to input the data into the NLP so it could work? All of a sudden that “free” AI art or prose isn’t so free after all, is it? As a note to employers, it may not be cost saving to you either as a recent MIT CSAIL study revealed there are economic limits to trying to replace humans (12). Given AI is largely not ecological, environmental, or economical, I have to wonder when the price (monetary and beyond) to create and run it will finally outstrip any perceived future profits companies believe they will glean from it.
- Energy and Policy Considerations for Deep Learning in NLP: https://aclanthology.org/P19-1355/
- https://www.csail.mit.edu/news/rethinking-ais-impact-mit-csail-study-reveals-economic-limits-job-automation
In the end, I’m not trying to be a doomsayer here. I think there can be a time and a place for humans and AI to work together, but that’s the crux of it, working together. Here is why I was inspired to even begin this now way too long blog post. While AI has already started to find a place in the ‘hard’ sciences (13), I think we in the social sciences can also find our place in this ever changing landscape. Especially since even the use of AI in hard sciences can be detrimental if it is based on biased or skewed data sets and there is a lack of awareness on how this might be an issue for under represented populations.
- A few hard science examples:
And here’s where we begin to circle back to my previous statement about considering culture, context, consent, and exploitation when it comes to AI systems and how they are built and powered. As an information scientist and cyber anthropologist focused on the intersection of humans and technology, I find that myself and people like me, are in a prime position to be able to elevate the human side of this partnership that has largely been ignored or downgraded as an after thought. Both Dr. Crawford and Dr. Buolamwini point out in their books that content and data without context and consent can lead to technological failures and biases that directly affect people in the general population every day, whether they know it or not. And while I’m a proponent of inclusive and open design, I cannot ignore the fact that this can also cause problems for marginalized people who may be exploited as a means to an end of making a ‘better data set’ which could in turn be used against them. As I always stress to my designers, it is our job to not only think of how the things we design can help all people. It is also our responsibility to fight against ways they can be nefariously used as well.
The field of AI needs us more than it knows. We’ve moved past the time period of being ok with the field moving fast and breaking things to get a product out to market as quickly as possible, as the things moving fast are the depletion of our natural resources and those being broken are people caught on the exploitive labor side or the wrong end of an algorithm. While there may be short term profits for a few, the long term consequences will come for us all. And no, I’m not talking about some sentient robot uprising. I’m talking about ethics and sustainability. I’m talking about the ways not that AI can impact humans, rather the ways that humans can impact AI. While I’ve mentioned quite a few amazing humans above who’ve already had various impacts on AI, they are but a small part of a growing movement (14) that could always use a few more.
- A few social science contributions:
- https://www.anthropology-news.org/articles/ten-predictions-for-ai-and-the-future-of-anthropology/
- https://culanth.org/fieldsights/anthropology-and-algorithms
- https://journals.sagepub.com/doi/10.1177/2053951717738104
- https://www.quantamagazine.org/the-anthropologist-of-artificial-intelligence-20190826/
Though it may seem like I’m a bit late to this conversation, it’s something that’s been brewing in my mind for more than a decade. My work history includes IBM who acquired the company I worked for in 2013 (4 years after I started), which was the largest privately owned hosting company in the world before the acquisition. We specialized in infrastructure as a service including managing severs in large data centers which is one of the myriad of things I designed the interfaces for. They used our infrastructure as the basis of their cloud computing offering, for which I also designed interfaces and researched uses in its early stages (and I am a rare designer with an OTAA to show for it — IYKYK).
As previously mentioned, I was also a design consultant at SAP in their innovation services utilizing edge technologies (Blockchain, IoT, ML, and more). Thus, I’ve peripherally touched on this throughout the better part of my career. Now that I find myself over a large team of designers working for a company which was recently acquired by yet another large technology corporation, and one that is putting big bets on AI, I find myself squarely at one of these intriguing intersections of people and technology yet again. So, I’m doing what any good researcher does, I’m diving in and consuming everything I can (15).
- Books I’ve read this year on AI or related topics:
- Thinking in Systems: A Primer by Donella Meadows (while not AI specifically, I felt it was related enough to include)
- The Coming Wave: Technology, Power, and the Twenty-first Century’s Greatest Dilemma by Mustafa Suleyman
- AI Ethics by Mark Coeckelbergh
- Human Compatible: Artificial Intelligence and the Problem of Control by Stuart Russell
- The Battle for Your Brain: Defending the Right to Think freely in the Age of Neurotechnology by Anita A Farahany
- Rebooting AI: Building Artificial Intelligence We Can Trust by Gary F. Marcus
- Unmasking AI: My Mission to Protect What is Human in a World of Machines by Joy Buolamwini
- Atlas of AI: Power, Politics, and the Planetary Costs of Artificial Intelligence by Kate Crawford
If you’ve made it this far, thanks for sifting through this brain dump. It’s been a while since I’ve been inspired to write something like this and I’m glad I’ve been able to take advantage of my company’s imposed time off to do so.
Now, back to my TBR list.
p.s. The irony is not lost on me that the program I wrote this draft in originally kept trying to get me to use AI to “improve my writing”. For better or worse, this is all human made and no algorithms were involved in its creation.