This is an example of work done to redesign the look and feel of an application as well as address information architecture and user experience problems. The original site was designed by the programmer as he was implementing the ideas put forth by the product owner. After a few demos and resulting feedback, the product owner came to me for visual changes to provide a more modern look as well as updating the navigation and interactions to make it easier to understand and use.
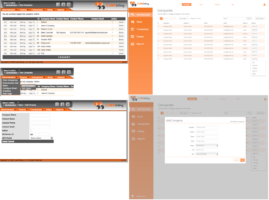
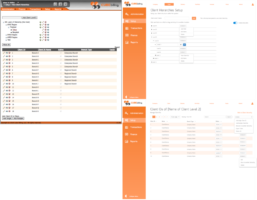
- The original site organization made it difficult to do similar tasks together or show/hide permission based tasks easily. I reorganized the site and redid the navigation to make it easier to chunk out actions or hide them if the user lacked permissions.
- I took the heavy feeling interface and provided a lighter simpler experience.
- When users become power users of the system, they will be able to shrink the left nav down to nothing but icons opening the rest of the screen to get their work done.
- Many of the original interactions where hidden beneath drop-down menus at the top. Considering ease of use and mobile devices, all navigation drop-down menus were removed and replaced with left and top navigation. In context navigation options were added to make getting to related pages and actions easier to do. Highlighted menus make it easier to tell where you are.
- Sometimes pages in the system tried to combine too many things into a single screen. In these cases, actions that did not depend on each other were separated as needed to make them easier to perform.